So at their September Event, Apple announced 3D Touch — a feature whereby if you push hard enough on your iPhone 6S or 6S Plus, you’ll get a new interaction style. Cool!

New Interaction Styles
There are two new styles that Apple has by default on some built in apps.
Home Screen Quick Actions
These allow for quick shortcuts into certain parts of your app — for example, jump to Beats 1 in Music, or straight to the forward facing camera in the Camera App (Take a “Selfie”) by 3d touching the application icon.
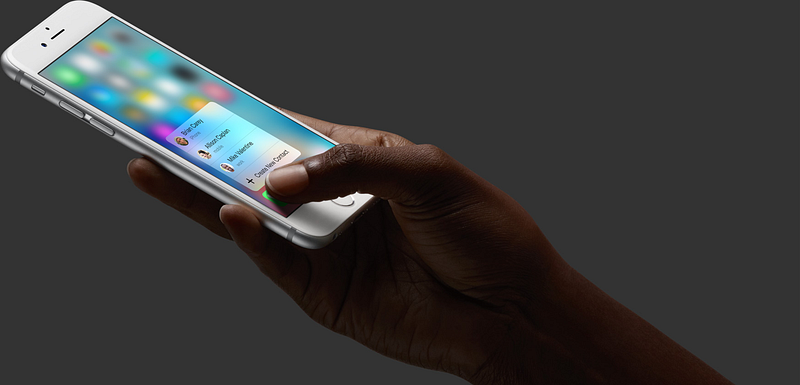
Peek and Pop
Peek and Pop lets you “peek” or “preview” some content, whether it be an email or a message or something else. Once you decide you want to keep looking at it, or start interacting with it, you can “pop” it, making it open like normal for interaction.
3D Touch for Developers
You Can Use It
Apple has opened up their API for developers to add 3D Touch features to their apps. They can support Peek and Pop, Home Screen Quick Actions, and more! This is pretty exciting. In fact, a friend and The Next Web writer Owen Williams wrote an article about how he thinks it could be end the of the “hamburger” menu. While I don’t disagree with that, I think it’s time to slow down for a second and talk about 3D Touch to make some things clear.
Consider Apple’s Plan
If you think about the user experience Apple is providing with 3D touch, it’s clear to see they’ve laid out a roadmap for onboarding users to 3D Touch. The features above, Peek and Pop and Home Screen Quick Actions can be thought of as features that enhance the experience of iPhone 3D touchusers but doesn’t take away from the experience of other users. These are new ways to access already existing features, like composing a message or taking a selfie — they are not the only way to access a feature. It’s subtle, beautiful and useful.
Don’t Be Exclusive
If you make a feature exclusively or only accessible by 3D touch, it actually harms the experience to users not using that model of phone. Access to menus, features or screens via 3D Touch only is a big no no, as your users without 3D touch won’t be able to access it. Apple recommends at least one other way to access the feature — it could be as simple as treating tap and hold the same as a 3D touch.
Another thing to note is that 3D touch can be disabled via the accessibility settings (which makes sense) — so don’t assume that since they have one of the phones, that they’ll have the feature. Check for it properly.
Help With Discoverability
3D Touch is notoriously hard to discover, and it’s fair to say that some users will need to be explicitly taught that it’s there. Use an Onboarding systemfor 3D touch users so they learn how to interact with your app. The thing here is, that if you do this, it’ll train users to expect this functionality in other apps as well as stock apps — making them even more productive on their device. And they learned that from you. They’ll appreciate that.
Promote the New Paradigm
3D touch is a user interface paradigm now, like hamburger buttons, back buttons, or compose items — they’re something users will learn, recognize and expect consistent behaviour from. It’ll take a while to catch on. Be a good citizen and do what you can to help. By the way, this doesn’t have to be in code, show your friends they can do that on their phone too.
Conclusion
Developers, take advantage of these new features if you can. Make sure Peek and Pop work for your app, and use your analytics or common sense to determine what most common features you should put on your Home Screen Quick Actions list. Add new features to enhance the experience anddelight the users of 3D touch, but don’t assume all users have 3D touch for a few years at least. Lastly, help onboard your users into 3D touch to help with it’s discoverability as a system and app paradigm. Together, we can continue to delight our users. Good luck.